Supporting a campaign
The business team are planning to launch a marketing campaign like referral program to increase our users count. I was responsible to propose a concept and design the whole ecosystem to existing app. I also need to make sure that the changes can be implemented well since this feature might affect the current state of our app.
. . .
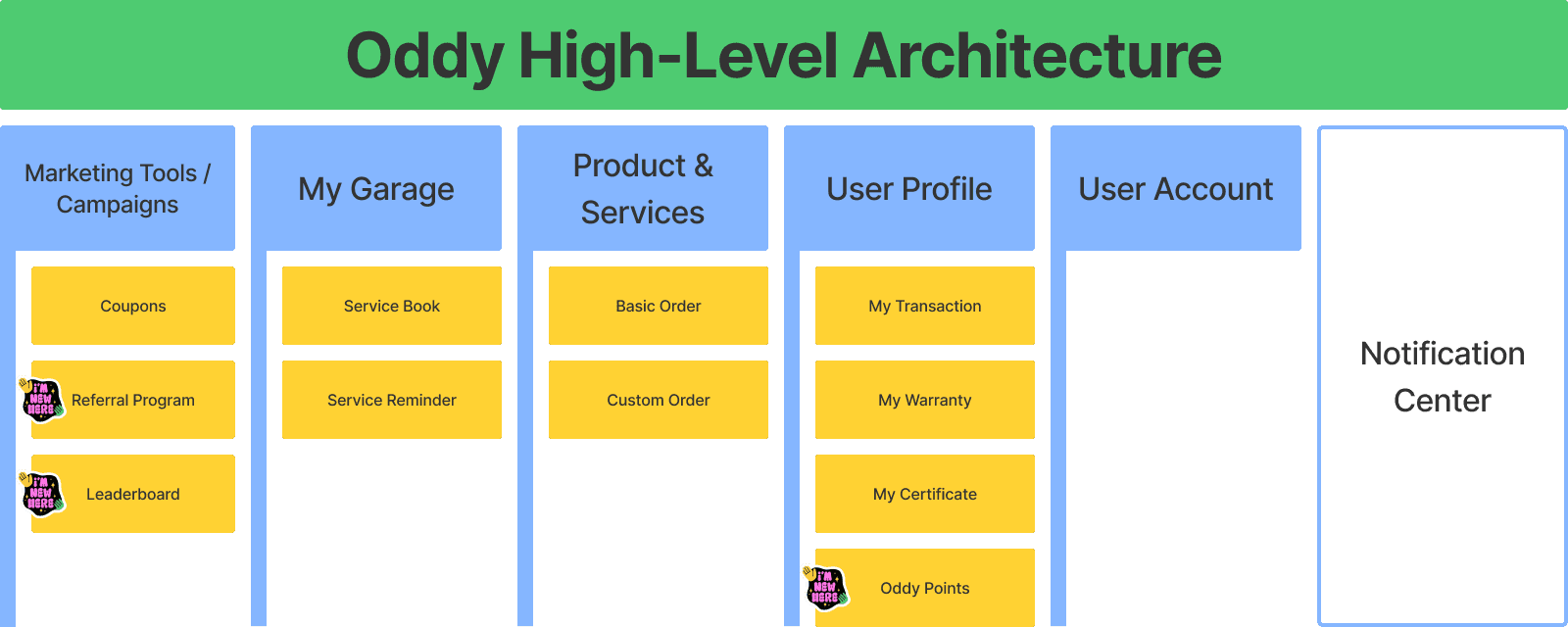
Revisiting our system architecture
From the beginning of our product development, we implemented a quick iterative design process and in most of the time, we may overlook our system documentation.
I took the opportunity to revisit and to redefine our current system architecture, including the new feature, to assess the impact of this new feature we wanted to develop.

This architecture will be the constraint to the UI improvement and will be the basic foundation for any of my design decisions.
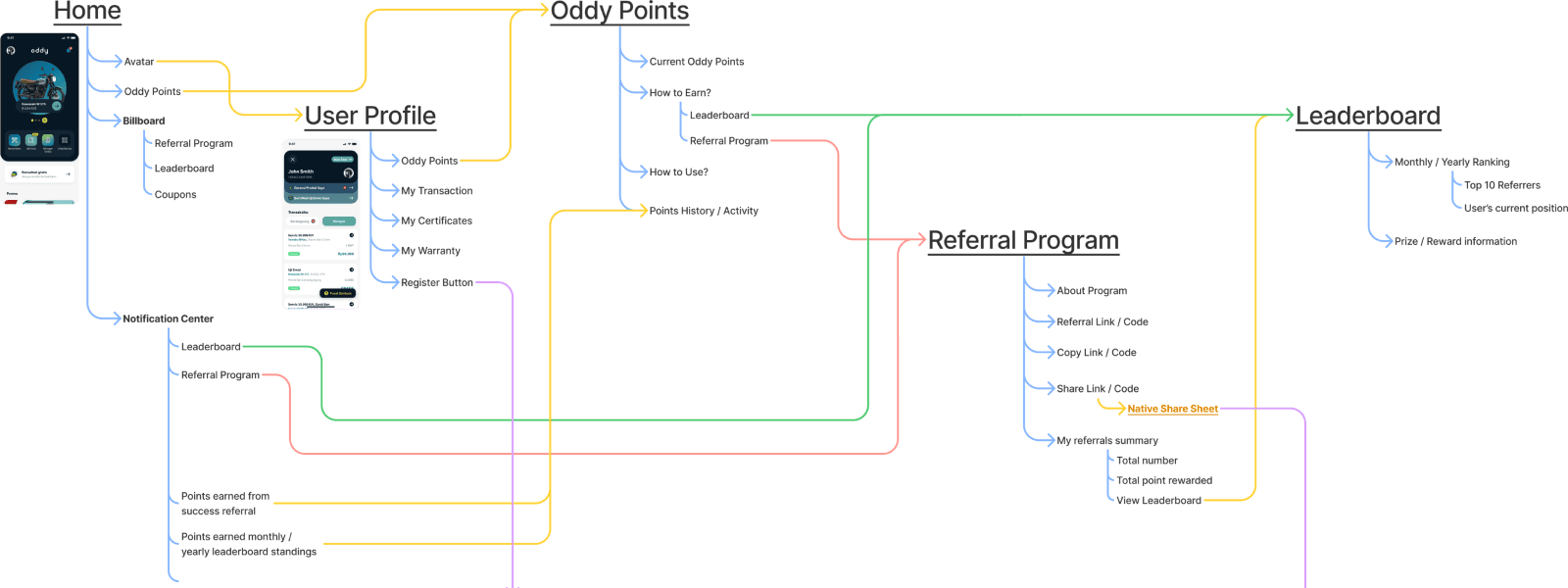
Defining the scope
The initial brief I got from the Product Owner were still too broad and ambiguous, so I decided to use a method for exploring the user journey, called breadboarding, where I only had to focus on pages, affordances, and flows. This way, we can have better understanding for the design concept without focusing too much on the details especially the visual execution.

. . .
Exploring UIs as usual
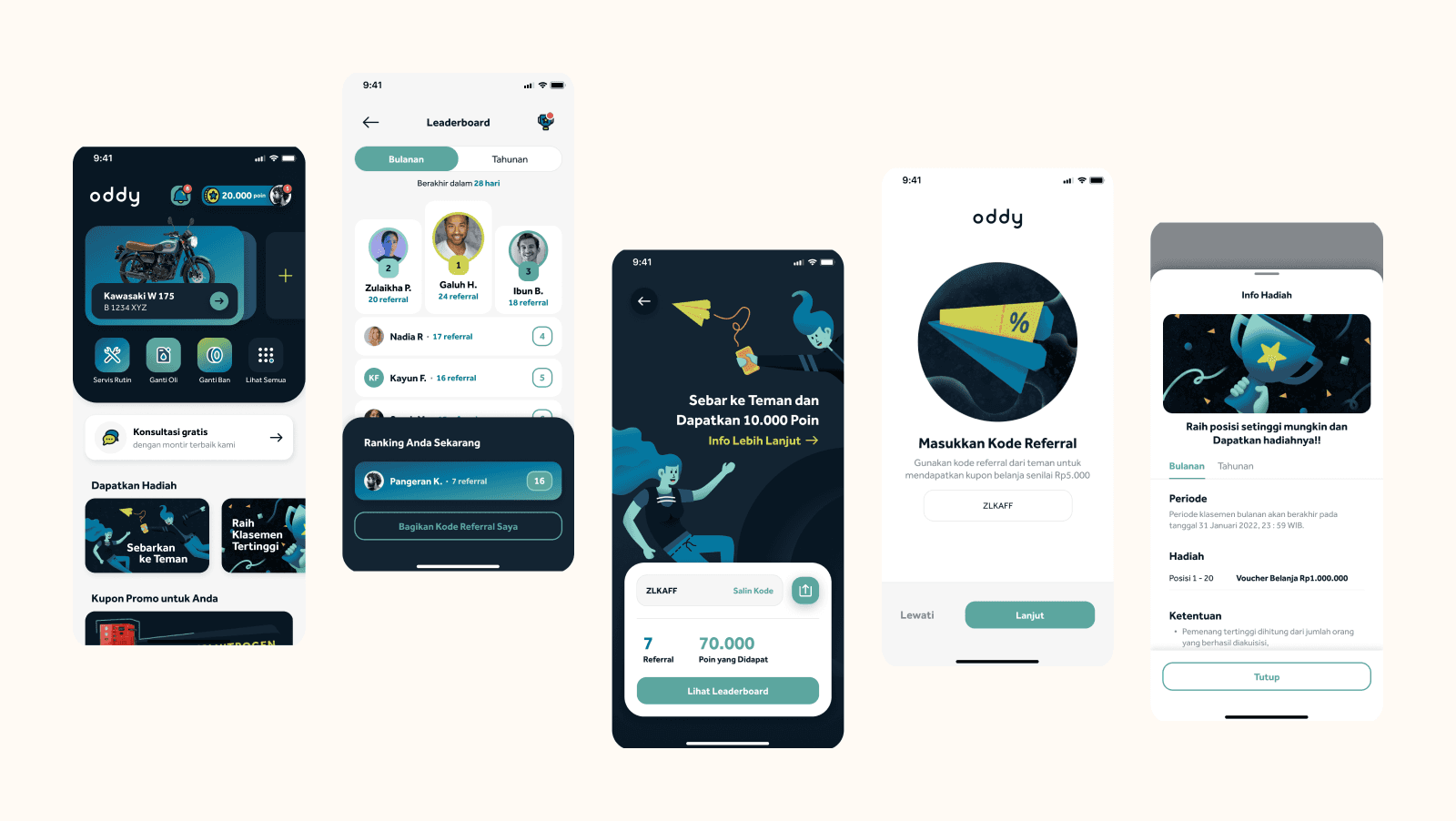
When the journey has been discussed and/or approved, crafting UI is much easier because most of the requirements are already thought of and well-defined. I just can focus on the visual and other technical stuffs.
Here are few pages that are related to the projects: