When the timing is right
Plugo is a continuation of TokoTalk's effort. TokoTalk had to be shutdown due business reasons, and when Plugo started, we had to change our face completely and the products need to be adjusted to align with the new brand.
At the same time, after doing some of recollection of all our assets, I found out that we don’t have any strong and consistent visual identity across our products. Is it outline, monotone, flat, isometric, 3D? Nobody can really tell.

. . .
Define the scope and the process.
I thought, this should be a collaborative effort between brand and product designer and so I got the opportunity to work with Phrygian Cavalry from Marketing & Creative Team. We discussed about the scope first, what the problem is, how we want to approach this, how we should collaborate and contribute, what we envision for the output, and many more. This is the breakdown of the process.
Product Benchmarks: We're starting by looking at our competitors. It's important to know the state they're now in order to find the opportunity so we can stand out among them. We're benchmarking Desty, Moka, Lummo, and Sirclo.
Moodboarding: We're creating multiple moodboard for different styles to discover possible directions. This step is surprisingly very important throughout the process, because we could discuss what we like, what we don't want to go for, and compare it with the research we had done.
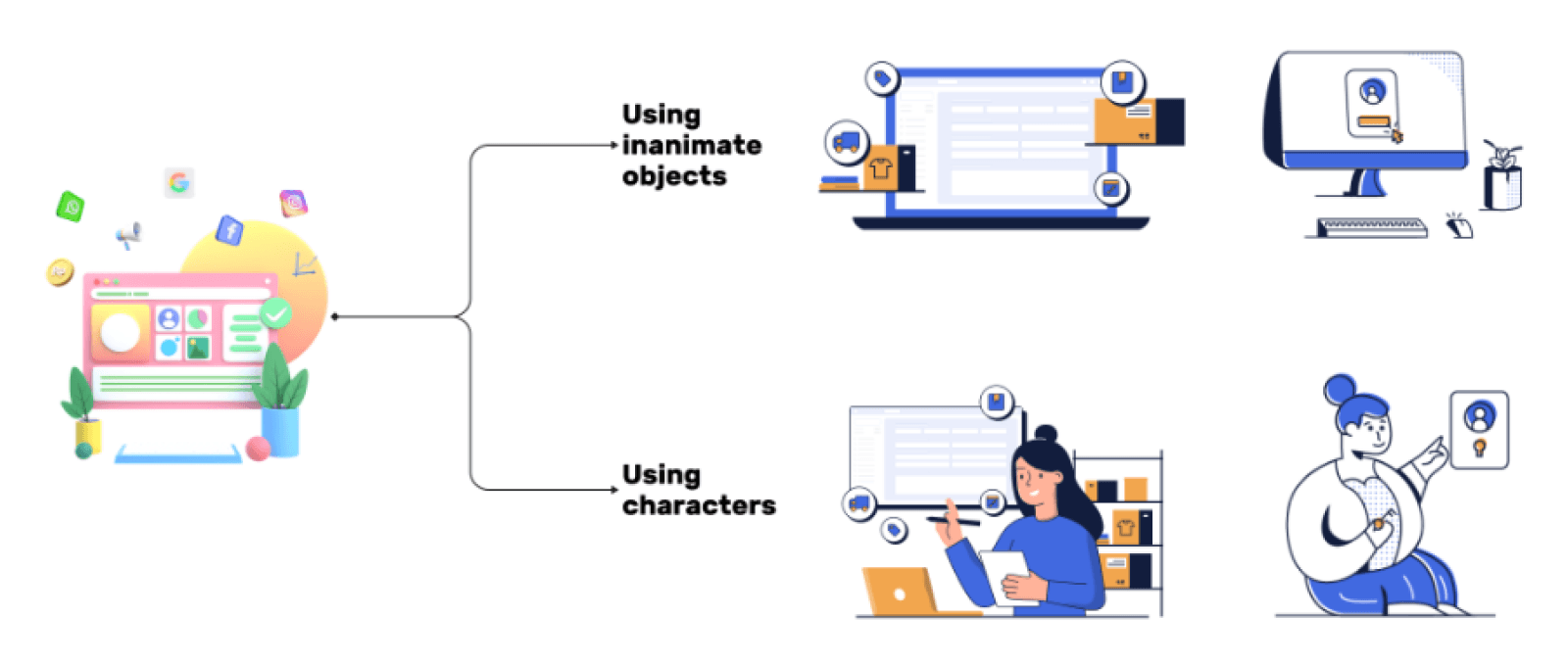
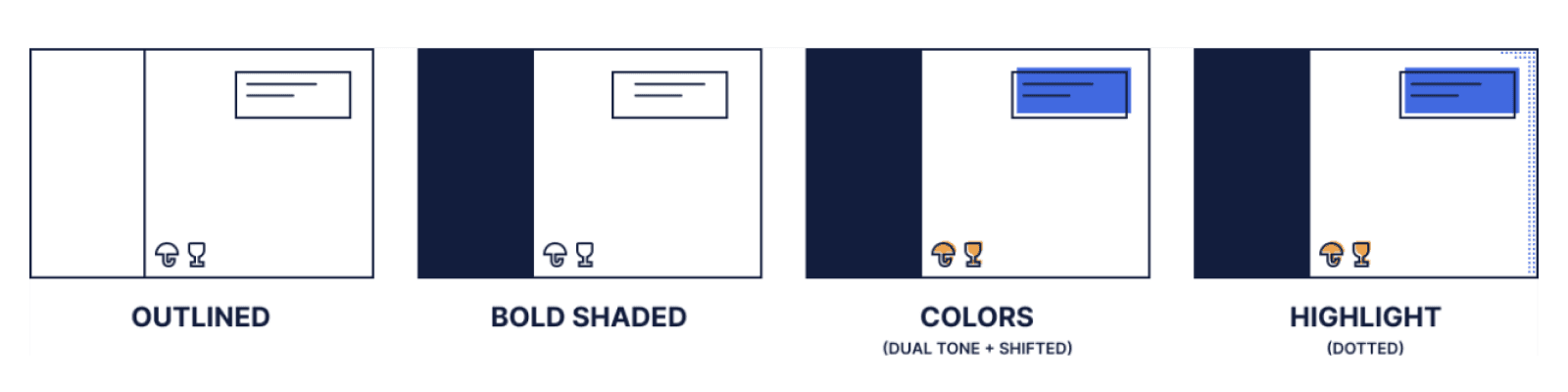
Visual Exploration: We're going to explore practically and technically on how our final illustration style might look like. We're using the same illustration use case to make them easier to be compared

Evaluation: We decided to go with the styles on the right. It has more distinctive features and can be more recognizable if we compare it with the competitors.
. . .
The Guideline
This is how we extract the styles and made it into our Product Illustration Guideline.

. . .
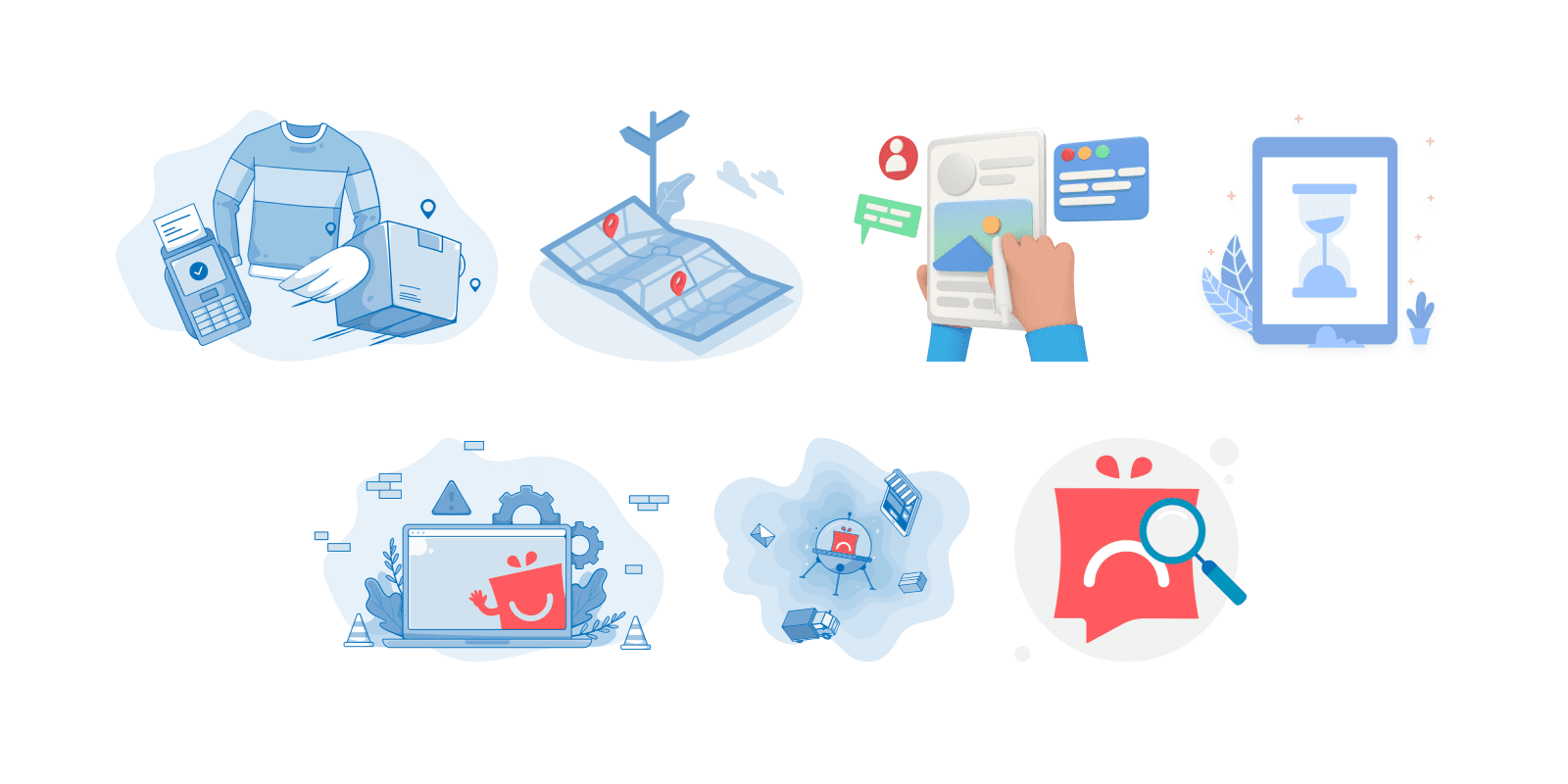
Applications
For visualizing our services banners

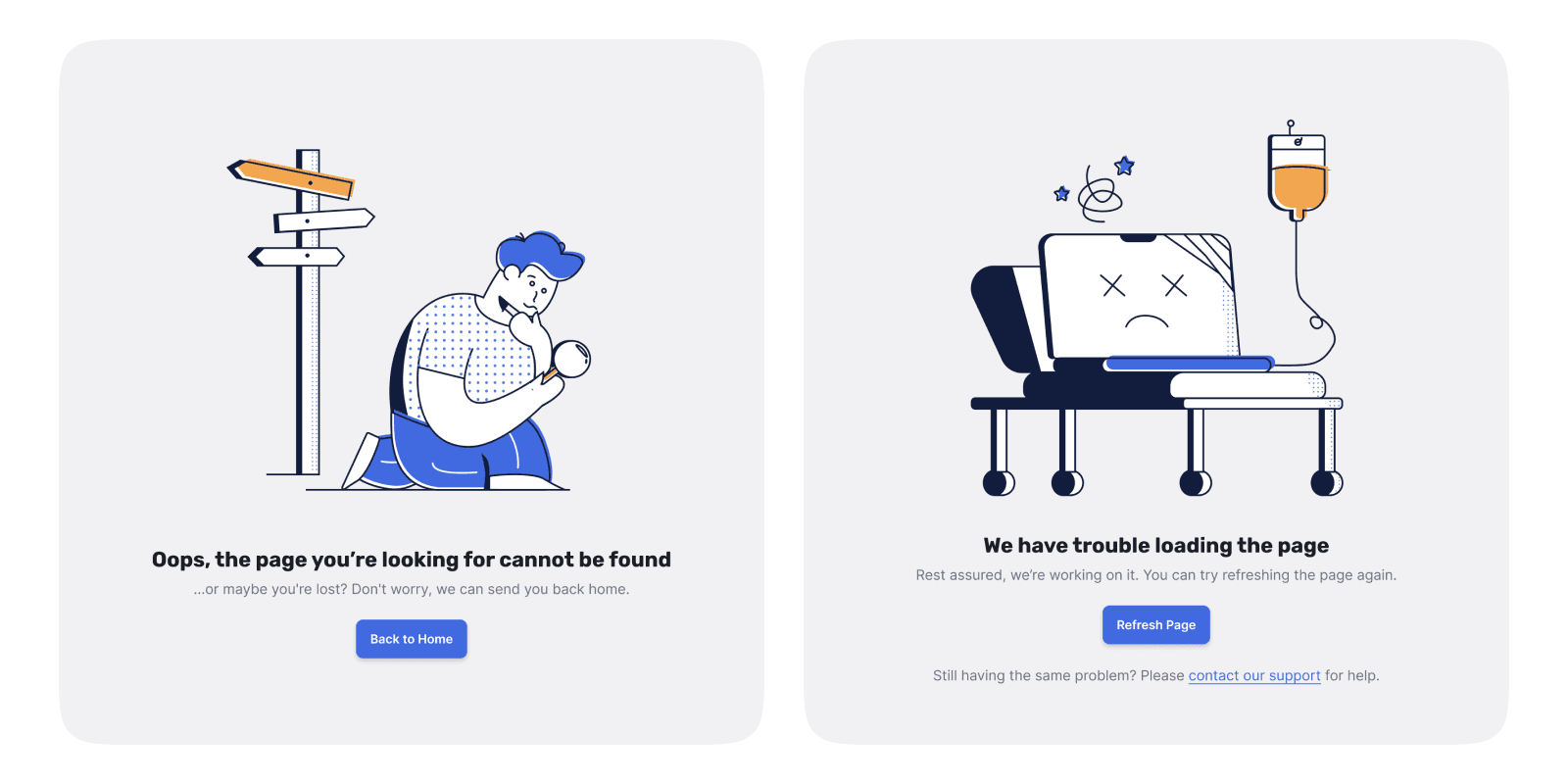
For exception pages; 404 (Page Not Found) and 500 (System Error)